If you’ve been following website security industry changes, you may know that the move by browsers to warn visitors of webpages served via HTTP as “Not Secure” has been in the works for a while. And, if you’re like most organizations, preparing for the inevitable has been dead last on your to-do list. Unfortunately, pretending there’s no fire doesn’t mean you won’t eventually get burned.
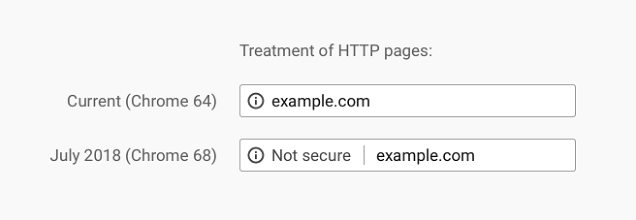
Implementation has been gradual and the end date has been moved out a few times but, according to the Feb. 8 announcement by Google, you’ll need to get an SSL certificate for all your webpages — not just the ones with login requirements or forms — by the time Chrome 68 launches. Starting July 2018, Chrome will universally alert visitors that land on any HTTP webpage. What began as a nudge from Google and Mozilla that only impacted pages with unencrypted password or text fields has become a no-exceptions requirement. We’re guessing this isn’t what you want your visitors to see.

Why HTTPS?
HTTP served Internet users well for many years. Unfortunately, given today’s cybercrime-ridden web, it has one crucial flaw — it’s not secure. That means data in transit can be stolen or manipulated.
HTTPS is secure and shows visitors https:// in the browser bar indicating encryption is authenticating the server and protecting transmitted information. So, it’s easy to understand why web browsers are now requiring it as a basic standard.
How do I get HTTPS?
SSL Certificates enable HTTPS — so the sooner you install one on all your webpages, the better. But, remember, website security is about more than encrypting data. Ensuring who’s on the other end of the data transfer is equally, if not more, important so making sure you have the right level of identity validation matters.
Choosing the right SSL certificate can be confusing, but it doesn’t have to be. We’re here to help you sort through your options and find the most cost-effective way to meet the July 1, 2018, deadline and boost your bottom line.